Add Svg In Html - 1503+ Popular SVG Design
Here is Add Svg In Html - 1503+ Popular SVG Design Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. The numbers in the table specify the first browser version that fully supports the <svg> element. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest.

Inserting Svg Files In A Microsoft Word Document Super User from i.stack.imgur.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Html - 1503+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File The html <svg> element is a container for svg graphics. How to add svg image to html dom? How to add this image to dom container to be able change fill css style? Write the object tag with a data attribute to define the svg file you want to open. Use the object tag to embed svg this html tag will embed an svg graphic in your web page. Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here. Open your html page in a text editor and paste the block of code you copied from the last step into your web page. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The file can be cached in the browser and.
Add Svg In Html - 1503+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Add Svg In Html - 1503+ Popular SVG Design Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Var element = document.createelementns(namespaceuri, qualifiedname, options); SVG Cut Files
How To Set The Svg Background Color Geeksforgeeks for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Adding An Svg Element Using D3 Js Dashingd3js for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Add Scalable Vector Graphics Svg To Your Web Page Freecode Spot for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest.
Add Svg Gif Animations To Your Website Html Css Js By Rana Hamza Zqr Fiverr for Silhouette

Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Using Svg Css Tricks for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The numbers in the table specify the first browser version that fully supports the <svg> element. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How To Embed An Svg In Html 12 Steps With Pictures Wikihow for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Using Svg Css Tricks for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Document Structure Svg 2 for Silhouette

The numbers in the table specify the first browser version that fully supports the <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Docs for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. The html <svg> element is a container for svg graphics.
How To Embed An Svg In Html 12 Steps With Pictures Wikihow for Silhouette

The numbers in the table specify the first browser version that fully supports the <svg> element. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
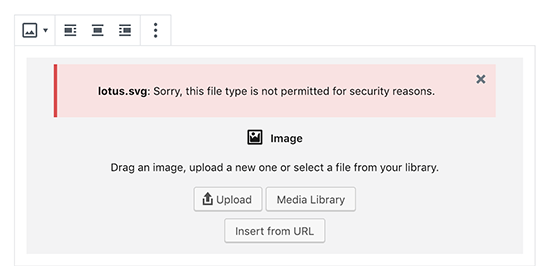
How To Add Svg In Wordpress With 2 Simple Solutions for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Add An Svg As An Embedded Background Image Egghead Io for Silhouette
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest.
How To Add Svg In Wordpress With 2 Simple Solutions for Silhouette

Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics.
Fix Svg Images When Using A Proxy With Confluence Server for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. The html <svg> element is a container for svg graphics.
Svg And D3 Js Educational Research Techniques for Silhouette

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics.
Hi Icon Svg Overview Outsystems for Silhouette
Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Svg Vs Png How To Add Svg To Html Faq Svg Lena Design for Silhouette

Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. The numbers in the table specify the first browser version that fully supports the <svg> element. The html <svg> element is a container for svg graphics.
Scalable Vector Graphics Wikipedia for Silhouette

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Text Svg 2 for Silhouette

Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. The numbers in the table specify the first browser version that fully supports the <svg> element. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How To Set The Svg Background Color Geeksforgeeks for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
How To Use Html With Css Inside Svg Amit Merchant A Blog On Php Javascript And More for Silhouette

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Download Svg waves can add some softness to section breaks in html, but creating naturally looking waves can be tricky. Free SVG Cut Files
How To Embed An Svg In Html 12 Steps With Pictures Wikihow for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest.
Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Add An Svg As An Embedded Background Image Egghead Io for Cricut
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. The html <svg> element is a container for svg graphics.
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How To Use Svgs In React Logrocket Blog for Cricut

Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest.
How To Use Svg Images In Css And Html A Tutorial For Beginners for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How To Use Svg Images In Css And Html A Tutorial For Beginners for Cricut

Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How To Set A Background Image In React Native Pakainfo for Cricut

The html <svg> element is a container for svg graphics. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
How To Use Svg Images In Css And Html A Tutorial For Beginners for Cricut

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. The html <svg> element is a container for svg graphics.
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
What Is An Svg File Used For And Why Developers Should Be Using Them Delicious Brains for Cricut
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Glenthemes Svg Html Minifier Js Is A Tool That Helps for Cricut

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Svg Vs Png How To Add Svg To Html Faq Svg Lena Design for Cricut

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. The html <svg> element is a container for svg graphics. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How To Add Svg To Wordpress Hashthemes for Cricut

The html <svg> element is a container for svg graphics. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Html Inside Svg Stack Overflow for Cricut

Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest.
Use Svg Images In Power Bi Part 1 Dataveld for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Scalable Vector Graphics Wikipedia for Cricut

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Snap Svg Home for Cricut
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
How To Use Svgs In React Logrocket Blog for Cricut

How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Fix Svg Images When Using A Proxy With Confluence Server for Cricut

Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. The html <svg> element is a container for svg graphics. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Pin On Front End Tools And Tips for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.)
Can T Show Svg When Using Html Tag Svg In Wordpress Stack Overflow for Cricut

Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font.
Using Svg Css Tricks for Cricut

Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) The html <svg> element is a container for svg graphics. Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest. Be aware that you will still get fouc (flash of unstyled content) because chances are, your inline svg will still refer to an external font. How to include svg code inside your html you can also open up the svg file in a text editor, copy the svg code, and paste it into your html document — this is sometimes called putting your svg inline, or inlining svg.
Make sure your svg code snippet begins and ends with the <svg></svg> tags (don't include anything outside those.) Because inline svg is embedded into html, there is no necessity for another network request to obtain the svg file, and therefore inline svg will load the fastest.

